목차
-
디자인 패턴
-
싱글톤 패턴(singleton pattern)
-
싱글톤 패턴의 단점
-
팩토리 패턴(factory pattern)
-
전략 패턴(Strategy pattern)
-
옵저버 패턴(Observer pattern)
-
프록시 패턴(proxy pattern)
-
프록시 서버(proxy server)
-
프록시 서버로 쓰는 nginx
-
프록시 서버로 쓰는 cloudFare
-
CORS(Cross-Origin Resource Sharing)와 프론트엔드의 프록시 서버
-
이터레이터 패턴(iterator pattern)
-
노출 모듈 패턴(revealing modeul pattern)
-
MVC 패턴
-
MVP 패턴
-
MVVM 패턴
본 포스팅은 '면접을 위한 CS 전공지식 노트'를 기반으로 작성되었습니다.
디자인 패턴
- 프로그램을 설계할 때 발생했던 문제점들을 객체 간의 상호 관계 등을 이용하여 해결 할 수 있도록 하나의 규약 형태로 만들어 놓은 것
싱글톤 패턴(singleton pattern)
- 하나의 클래스에 오직 하나의 인스턴스만 가지는 패턴
- DB 연결 모듈에 많이 사용
- 장점: 하나의 인스턴스만 만들어 놓고 해당 인스턴스를 다른 모듈들이 공유하며 사용하기 때문에 인스턴스를 생성할 때 드는 비용이 줄어드는 장점
- 단점: 의존성이 높아진다.
싱글톤 패턴의 단점
TDD 시 걸림돌
- 단위 테스트는 서로 독립적이어야 하며 테스트르 어떤 순서로든 실행할 수 있어야 한다.
- 하지만 싱글톤 패턴은 미리 생성된 하나의 인스턴스를 기반으로 구현하는 패턴이므로
- 각 테스트마다 독립적인 인스턴스를 만들기 어려움.
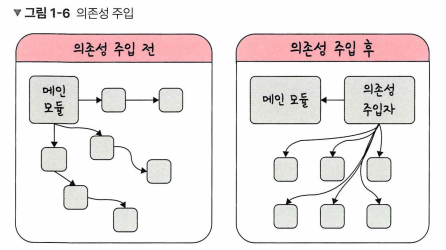
의존성 주입
- 모듈 간의 결합을 강하게 만들 수 있다는 단점
- 이 때 의존성 주입을 통해 모듈 간의 결합을 조금 더 느슨하게 만들어 해결할 수 있음.
- 의존성이란 종속성이라고도 함.
- A 가 B에 의존한다는 것은 B의 변경 사항에 대해 A 또한 변해야 된다는 것을 의미

의존성 주입의 장점
- 모듈들을 쉽게 교체할 수 있는 구조가 되어 테스팅하기 쉽고 마이그레이션 하기도 수월
- 구현 할때 추상화 레이어를 넣고 이를 기반으로 구현체를 넣어 주기 때문에 애플리케이션 의존성 방향이 일관되고, 애플리케이션 쉽게 추론할 수 있으며 모듈간의 관계가 더 명확해짐
의존성 주입의 단점
- 모듈들이 더욱 더 분리되므로 클래스 수가 늘어나 복잡성이 증가될 수 있으며 약간의 런타임 패널티가 생기기도 함.
의존성 주입 원칙
- 상위 모듈은 하위 모듈의 어떠한 것도 가져오지 않아야함.
- 둘다 추상화에 의존해야 하며, 이 때 추상화는 세부 사항에 의존하지 말아야함.
팩토리 패턴(factory pattern)
- 객체가 사용하는 코드에서 객체 생성 부분을 떼어내 추상화한 패턴이자 상속관계에 있는 두 클래스에서 상위 클래스가 중요한 뼈대를 결정하고 하위 클래스에서 객체 생성에 관한 구체적인 내용을 결정하는 패턴
- 상위 클래스와 하위 클래스가 분리되기 때문에 느슨한 결합을 가짐
- 상위 클래스에서는 인스턴스 생성 방식에 대해 전혀 알 필요가 없어 유연성 갖게 됨.
- 객체 생성 로직이 따로 떼어져 있어 코드가 리팩토링 되어도 한 곳만 고칠 수 있게 되니 유지 보수성 증가

전략 패턴(Strategy pattern)
- 객체의 행위를 바꾸고 싶은 경우 직접 수정하지 않고 전략이라고 부르는 캡슐화한 알고리즘을 컨텍스트 안에서 바꿔주면서 상호 교체가 가능하게 만드는 패턴

옵저버 패턴(Observer pattern)
- 어떤 객체의 상태 변화를 관찰하다가 상태 변화가 있을 때마다 메서드 등을 통해 옵저버 목록에 있는 옵저버들에게 변화를 알려주는 디자인 패턴
프록시 패턴(proxy pattern)
- 대상 객체(subject)에 접근하기 전 그 접근에 대한 흐름을 가로채 대상 객체 앞단의 인터페이스 역할을 하는 디자인 패턴
- 이를 통해 객체의 속성, 변환 등을 보완하고보안, 데이터 검증, 캐싱, 로깅에 사용
- 프록시 객체에 쓰이기도 하고 프록시 서버로도 활용됨.

프록시 서버(proxy server)
- 서버와 클라이언트 사이에서 클라이언트가 자신을 통해
- 다른 네트워크 서비스에 간접적으로 접속할 수 있게 해주는 컴퓨터 시스템이나 응용 프로그램을 가리킴.
프록시 서버로 쓰는 nginx
- nginx : 비동기 이벤트 기반의 구조와 다수의 연결을 효과적으로 처리 가능한 웹 서버
- Node.js 서버 앞단의 프록시 서버로 활용 됨.
- 이를 통해 익명 사용자가 직접적으로 서버에 접근하는 것을 차단하고, 간접적으로 한 단계를 더 거치게 만들어서 보안을 강화 할 수 있다.

프록시 서버로 쓰는 cloudFare
- 전 세계적으로 분산된 서버가 있고 이를 통해 어떠한 시스템의 콘텐츠 전달을 빠르게 할 수 있는 CDN 서비스
- 웹 서버 앞단에 프록시 서버로 두어 DDOS 공격 방어나 HTTPS 구축에 쓰임
- DDOS: 사용자가 접속하는 것이 아닌 시스템을 통해 오느 ㄴ트래픽을 자동으로 차단
- HTTPS 구축: 별도의 인증서 설치 없이 좀 더 손쉽게 HTTPS 구축 가능
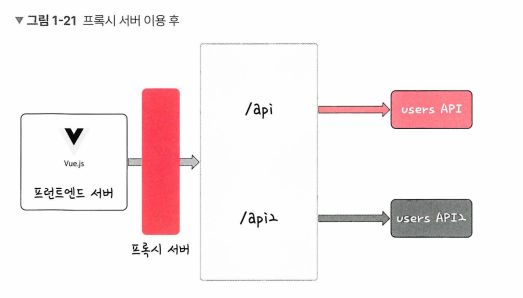
CORS(Cross-Origin Resource Sharing)와 프론트엔드의 프록시 서버
- CORS : 서버가 웹 브라우저에서 리소스를 로드할 때 다른 오리진을 통해 로드하지 못하게 하는 HTTP 헤더 기반 메커니즘
- 백엔드와 프론트엔드가 통신 할때 CORS에러를 마주치는데 이 때 프론트엔드에서 프록시 서버를 만들기도 함.


이터레이터 패턴(iterator pattern)
- 이터레이터를 사용하여 컬렉션의 요소들에 접근하는 디자인 패턴
- 이를 통해 순회할 수 있는 여러 가지 자료형의 구조와는 상관없이 이터레이터라는 하나의 인터페이스로 순회가 가능

노출 모듈 패턴(revealing modeul pattern)
- 즉시 실행 함수를 통해 private, public 같은 접근제어자를 만드는 패턴
MVC 패턴
- 모델, 뷰, 컨트롤러로 이루어진 디자인 패턴
- 애플리케이션의 구성요소를 세 가지 역할로 구분하여 개발 프로세스에서 각각의 구성 요소에만 집중해서 개발할 수 있음
- 재사용성과 확장성이 용이
- 애플리케이션이 복잡해질 수록 모델과 뷰의 관계가 복잡해지는 단점.

모델(Model)
- 애플리케이션의 데이터인 데이터베이스, 상수, 변수 뜻함
- 뷰에서 데이터를 생성하거나 수정하면 컨트롤러를 통해 모델을 생성하거나 갱신
뷰(View)
- inputbox, checkbox, textarea 등 사용자 인터페이스 요소를 나타냄
- 모델을 기반으로 사용자가 볼 수 있는 화면을 뜻함.
- 모델이 가지고 있는 정보를 따로 저장하지 않아야 한다.
- 단순히 화면에 표시하는 정보만 가지고 있음
- 변경이 일어나면 컨트롤러에게 전달
컨트롤러(Controller)
- 하나 이상의 모델과 하나 이상의 뷰를 잇는 다리 역할을 하며 이벤트 등 메인 로직 담당
- 모델과 뷰의 생명주기 관리
MVP 패턴
- MVC 패턴으로부터 파생
- Controller가 Presenter로 교체된 패턴
- 뷰와 프레젠터가 일대일 관계
- MVC보다 더 강한 결합을 지녔음.

MVVM 패턴
- MVC의 C가 뷰모델로 바뀐 패턴
- 뷰모델 : 뷰를 더 추상화한 계층
- MVC와 다르게 커맨드와 데이터 바이딩을 가짐.

본 포스팅은 '면접을 위한 CS 전공지식 노트'를 기반으로 작성되었습니다.
디자인 패턴
- 프로그램을 설계할 때 발생했던 문제점들을 객체 간의 상호 관계 등을 이용하여 해결 할 수 있도록 하나의 규약 형태로 만들어 놓은 것
싱글톤 패턴(singleton pattern)
- 하나의 클래스에 오직 하나의 인스턴스만 가지는 패턴
- DB 연결 모듈에 많이 사용
- 장점: 하나의 인스턴스만 만들어 놓고 해당 인스턴스를 다른 모듈들이 공유하며 사용하기 때문에 인스턴스를 생성할 때 드는 비용이 줄어드는 장점
- 단점: 의존성이 높아진다.
싱글톤 패턴의 단점
TDD 시 걸림돌
- 단위 테스트는 서로 독립적이어야 하며 테스트르 어떤 순서로든 실행할 수 있어야 한다.
- 하지만 싱글톤 패턴은 미리 생성된 하나의 인스턴스를 기반으로 구현하는 패턴이므로
- 각 테스트마다 독립적인 인스턴스를 만들기 어려움.
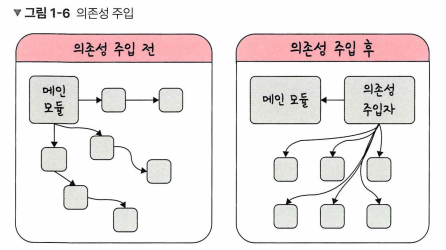
의존성 주입
- 모듈 간의 결합을 강하게 만들 수 있다는 단점
- 이 때 의존성 주입을 통해 모듈 간의 결합을 조금 더 느슨하게 만들어 해결할 수 있음.
- 의존성이란 종속성이라고도 함.
- A 가 B에 의존한다는 것은 B의 변경 사항에 대해 A 또한 변해야 된다는 것을 의미

의존성 주입의 장점
- 모듈들을 쉽게 교체할 수 있는 구조가 되어 테스팅하기 쉽고 마이그레이션 하기도 수월
- 구현 할때 추상화 레이어를 넣고 이를 기반으로 구현체를 넣어 주기 때문에 애플리케이션 의존성 방향이 일관되고, 애플리케이션 쉽게 추론할 수 있으며 모듈간의 관계가 더 명확해짐
의존성 주입의 단점
- 모듈들이 더욱 더 분리되므로 클래스 수가 늘어나 복잡성이 증가될 수 있으며 약간의 런타임 패널티가 생기기도 함.
의존성 주입 원칙
- 상위 모듈은 하위 모듈의 어떠한 것도 가져오지 않아야함.
- 둘다 추상화에 의존해야 하며, 이 때 추상화는 세부 사항에 의존하지 말아야함.
팩토리 패턴(factory pattern)
- 객체가 사용하는 코드에서 객체 생성 부분을 떼어내 추상화한 패턴이자 상속관계에 있는 두 클래스에서 상위 클래스가 중요한 뼈대를 결정하고 하위 클래스에서 객체 생성에 관한 구체적인 내용을 결정하는 패턴
- 상위 클래스와 하위 클래스가 분리되기 때문에 느슨한 결합을 가짐
- 상위 클래스에서는 인스턴스 생성 방식에 대해 전혀 알 필요가 없어 유연성 갖게 됨.
- 객체 생성 로직이 따로 떼어져 있어 코드가 리팩토링 되어도 한 곳만 고칠 수 있게 되니 유지 보수성 증가

전략 패턴(Strategy pattern)
- 객체의 행위를 바꾸고 싶은 경우 직접 수정하지 않고 전략이라고 부르는 캡슐화한 알고리즘을 컨텍스트 안에서 바꿔주면서 상호 교체가 가능하게 만드는 패턴

옵저버 패턴(Observer pattern)
- 어떤 객체의 상태 변화를 관찰하다가 상태 변화가 있을 때마다 메서드 등을 통해 옵저버 목록에 있는 옵저버들에게 변화를 알려주는 디자인 패턴
프록시 패턴(proxy pattern)
- 대상 객체(subject)에 접근하기 전 그 접근에 대한 흐름을 가로채 대상 객체 앞단의 인터페이스 역할을 하는 디자인 패턴
- 이를 통해 객체의 속성, 변환 등을 보완하고보안, 데이터 검증, 캐싱, 로깅에 사용
- 프록시 객체에 쓰이기도 하고 프록시 서버로도 활용됨.

프록시 서버(proxy server)
- 서버와 클라이언트 사이에서 클라이언트가 자신을 통해
- 다른 네트워크 서비스에 간접적으로 접속할 수 있게 해주는 컴퓨터 시스템이나 응용 프로그램을 가리킴.
프록시 서버로 쓰는 nginx
- nginx : 비동기 이벤트 기반의 구조와 다수의 연결을 효과적으로 처리 가능한 웹 서버
- Node.js 서버 앞단의 프록시 서버로 활용 됨.
- 이를 통해 익명 사용자가 직접적으로 서버에 접근하는 것을 차단하고, 간접적으로 한 단계를 더 거치게 만들어서 보안을 강화 할 수 있다.

프록시 서버로 쓰는 cloudFare
- 전 세계적으로 분산된 서버가 있고 이를 통해 어떠한 시스템의 콘텐츠 전달을 빠르게 할 수 있는 CDN 서비스
- 웹 서버 앞단에 프록시 서버로 두어 DDOS 공격 방어나 HTTPS 구축에 쓰임
- DDOS: 사용자가 접속하는 것이 아닌 시스템을 통해 오느 ㄴ트래픽을 자동으로 차단
- HTTPS 구축: 별도의 인증서 설치 없이 좀 더 손쉽게 HTTPS 구축 가능
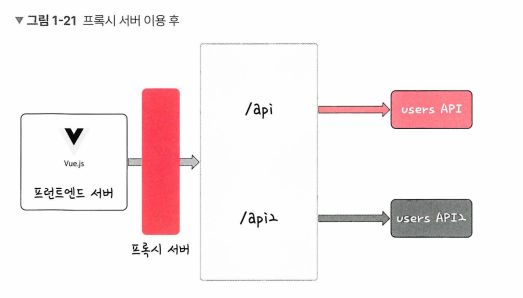
CORS(Cross-Origin Resource Sharing)와 프론트엔드의 프록시 서버
- CORS : 서버가 웹 브라우저에서 리소스를 로드할 때 다른 오리진을 통해 로드하지 못하게 하는 HTTP 헤더 기반 메커니즘
- 백엔드와 프론트엔드가 통신 할때 CORS에러를 마주치는데 이 때 프론트엔드에서 프록시 서버를 만들기도 함.


이터레이터 패턴(iterator pattern)
- 이터레이터를 사용하여 컬렉션의 요소들에 접근하는 디자인 패턴
- 이를 통해 순회할 수 있는 여러 가지 자료형의 구조와는 상관없이 이터레이터라는 하나의 인터페이스로 순회가 가능

노출 모듈 패턴(revealing modeul pattern)
- 즉시 실행 함수를 통해 private, public 같은 접근제어자를 만드는 패턴
MVC 패턴
- 모델, 뷰, 컨트롤러로 이루어진 디자인 패턴
- 애플리케이션의 구성요소를 세 가지 역할로 구분하여 개발 프로세스에서 각각의 구성 요소에만 집중해서 개발할 수 있음
- 재사용성과 확장성이 용이
- 애플리케이션이 복잡해질 수록 모델과 뷰의 관계가 복잡해지는 단점.

모델(Model)
- 애플리케이션의 데이터인 데이터베이스, 상수, 변수 뜻함
- 뷰에서 데이터를 생성하거나 수정하면 컨트롤러를 통해 모델을 생성하거나 갱신
뷰(View)
- inputbox, checkbox, textarea 등 사용자 인터페이스 요소를 나타냄
- 모델을 기반으로 사용자가 볼 수 있는 화면을 뜻함.
- 모델이 가지고 있는 정보를 따로 저장하지 않아야 한다.
- 단순히 화면에 표시하는 정보만 가지고 있음
- 변경이 일어나면 컨트롤러에게 전달
컨트롤러(Controller)
- 하나 이상의 모델과 하나 이상의 뷰를 잇는 다리 역할을 하며 이벤트 등 메인 로직 담당
- 모델과 뷰의 생명주기 관리
MVP 패턴
- MVC 패턴으로부터 파생
- Controller가 Presenter로 교체된 패턴
- 뷰와 프레젠터가 일대일 관계
- MVC보다 더 강한 결합을 지녔음.

MVVM 패턴
- MVC의 C가 뷰모델로 바뀐 패턴
- 뷰모델 : 뷰를 더 추상화한 계층
- MVC와 다르게 커맨드와 데이터 바이딩을 가짐.

